What is React Native?
React Native is a framework for rapidly developing mobile apps with the ability to access the functions of both Android and iOS operating systems. At the expense of react native mobile app development company, you can get a project for both platforms at once with a single program code and interface. At its core, apps written with the help of this framework are somewhere on the edge of a hybrid versus a native app. We can say that such apps represent the future of mobile development. Forbes technology council Alex Pasikov in the article says that the reasons for choosing this framework were that it would allow them to “create the application from scratch in a short time despite our, to put it mildly, limited financial and human resources”.
Table of Contents
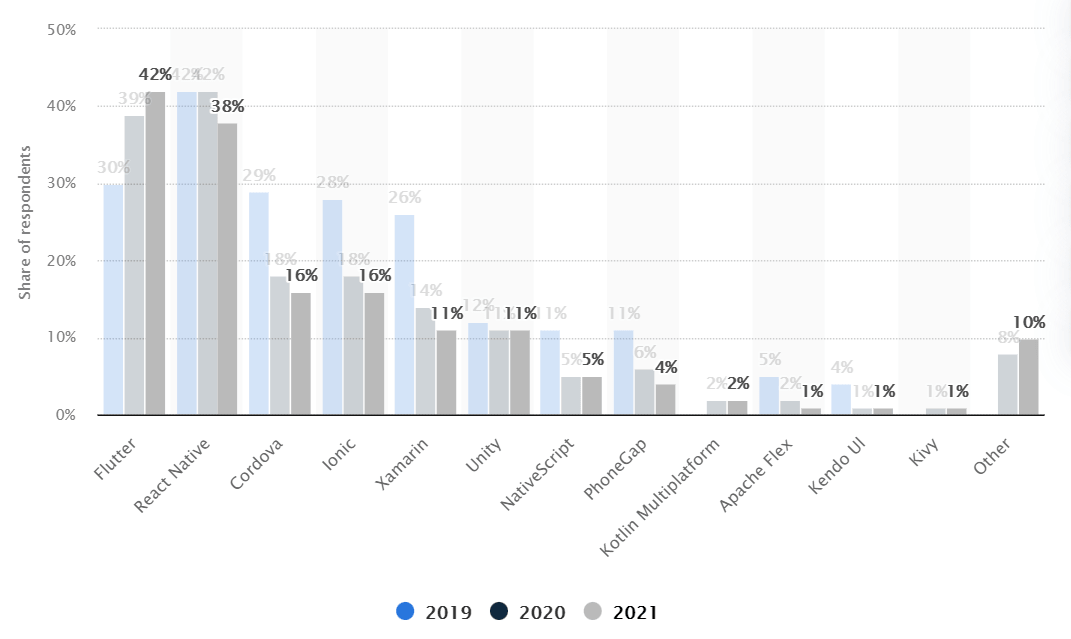
source: statisca
Some statistics: in 2021 according to Statista, RN ranks second in the top cross-platform mobile frameworks used by software developers worldwide from 2019 to 2021. In 2019 and 2020, it ranked first, displacing Flutter.
Advantages of React Native: In Short
When comparing it with other developments, we can outline a great number of advantages, among which it is worth mentioning:
- Ability to create full-fledged components, not a WebView in the shell;
- A unified system of applied tools regardless of the platform;
- Simple and fast development;
- Ability to convert the components for their availability in React Native for creating hybrid applications.
Therefore, it is a versatile development tool that does a great job. The opportunity to quickly adjust applications can reduce the time it takes to develop resources.
React Native Use Cases
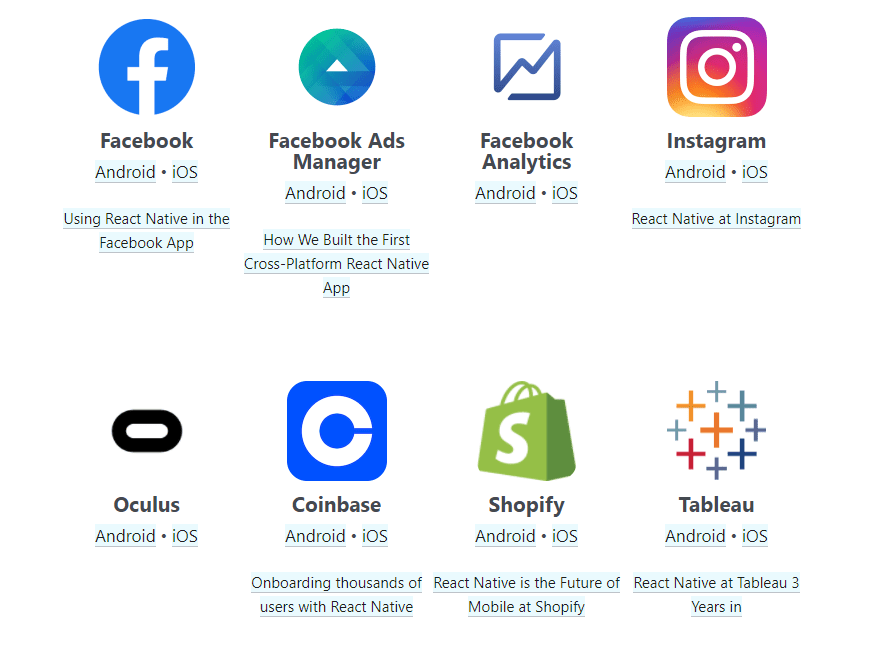
The app is rendered using the mobile UI, not the WebView object. This gives the developer an interface to interact with the application platform APIs. This is why it can simply integrate functionality like GPS device and camera access. There are reasonable advantages of the framework that make developers around the world choose it. Just to take code reuse that saves developers many development hours. Many well-known companies like Coinbase, Shopify, and Facebook apps use RN.
source: reactnative.dev
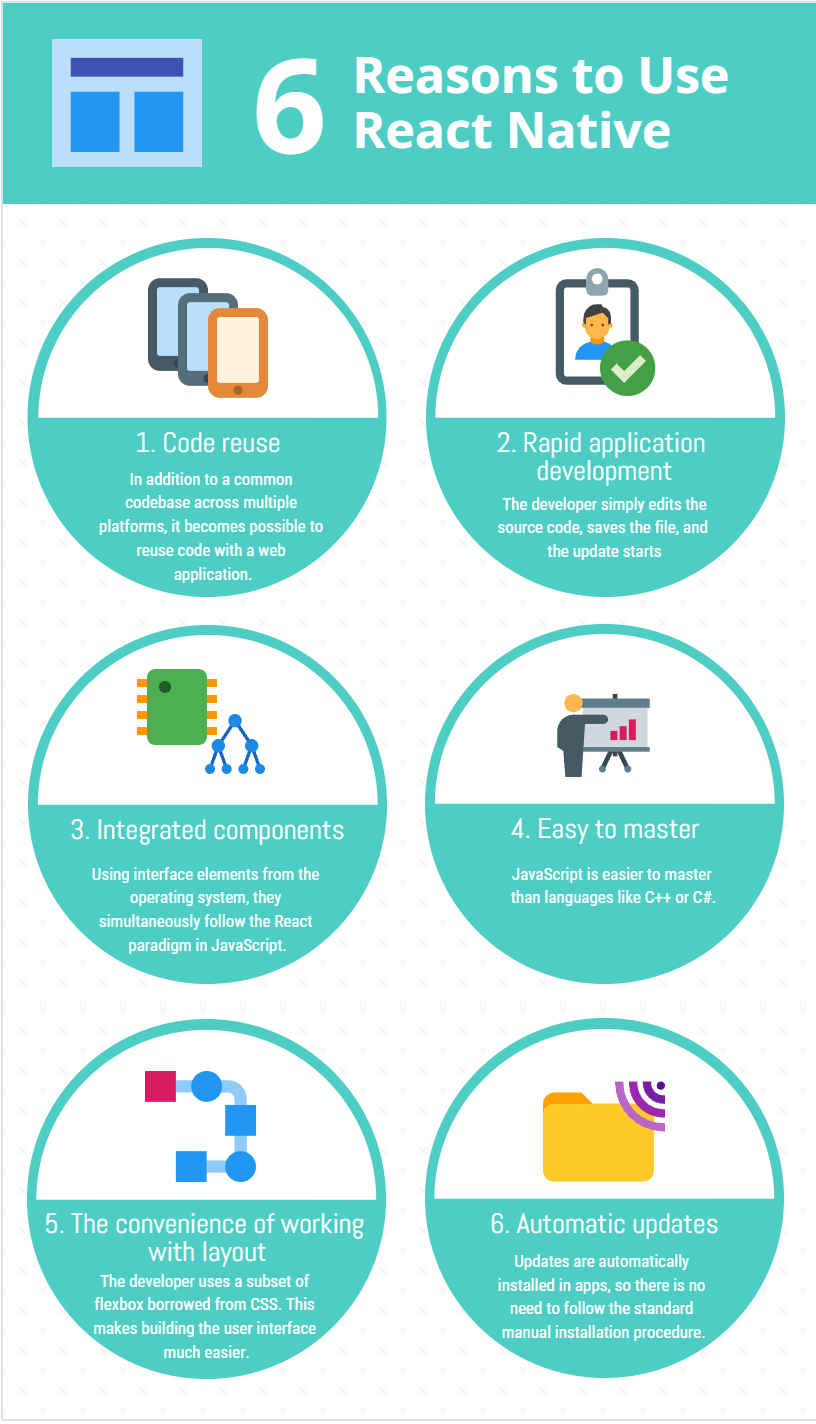
Top 6 Reasons to Use React Native
1 – Code reuse
In addition to a common codebase across multiple platforms, it becomes possible to reuse code with a web application. This is indeed a very interesting consequence that will reduce both the development time and the number of engineers required for the company.
2 – Rapid application development
RN is a framework that offers a wide variety of components. For example, for working with text, images, animation, interesting components for lists, and more. These ready-made components significantly speed up the application development process. In addition, React Native has a feature called “Hot Reloading”. This feature is very useful and appreciated by many developers. Its advantage lies in the fact that when introducing changes to the code, the developer sees the changes in real-time. There is no need to waste time re-compiling the program. The developer simply edits the source code, saves the file, and the update starts.
3 – Integrated components
Most of the past attempts to write cross-platform mobile applications in JavaScript have been based on the principles of web applications. The proposed solutions used HTML5, CSS, JS and ran directly in the browser of mobile devices (in full-screen mode). It is impossible to achieve native performance with this approach. In addition, these hybrid apps looked alien on devices. Unlike its predecessors, the framework is not just another attempt by a website to simulate a mobile app. As the result, the output of the code is ready to use iOS and/or Android app.
Features like scrolling acceleration, animations, and keyboard preferences mean a lot to the end-user and it’s impossible to argue with that. Using interface elements from the operating system, they simultaneously follow the React paradigm in JavaScript.
4 – Easy to master
The framework refers to a JavaScript-based framework used to build high-quality and modern mobile apps for Android and iOS. It is based on React, which is a JavaScript library developed by Facebook for building native Wen applications. JavaScript is easier to master than languages like C++ or C#. Nevertheless, the more you dive into development, the more you will have to know. In the case of RN, Swift, Objective-C, and Java are used for platform-specific APIs. However, it is popularly believed that Javascript is almost the only language that people start writing in before they even learn it because of its flexibility. But keep in mind, everything has a price. Since JavaScript is a fairly simple language, there is always a high risk of errors in your code.
Thus, it is much easier to learn, but it comes with JavaScript puzzles.
5 – The convenience of working with layout
When creating a user interface in native code, developers must specify the exact coordinates of each UI element, regardless of whether they use AutoLayout or directly change coordinates and size. Framework components are added to the component tree as HTML elements – each component appears below the previous one. For layout manipulation, the developer uses a subset of flexbox borrowed from CSS. This makes building the user interface much easier.
6 – Automatic updates
Updates are automatically installed in apps, so there is no need to follow the standard manual installation procedure through the App Store (for iOS) or Play Store (for Android).
The Bottom Line
React Native is considered to be the most popular cross-platform development framework. In addition, it lets you build world-class apps with native UX, leveraging the consistent capabilities of JavaScript and React-based developers. The framework focuses on developer productivity across all platforms – learn once, write anywhere, states slogan. If you’re new to the programming world, we’d recommend running on one platform using this framework first.
Top 6 Reasons to Use React Native Infographic
See Also
Outsource Software Development
I’ve been writing articles about IT for 3+ years . Also I worked as an author for the ORDB blog for over 2 years.














React native is quite an adaptive platform because it offers hybrid application development as components can be interchangeably used.