React JS Services
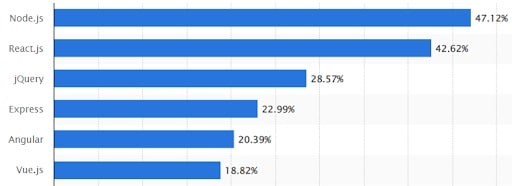
Let’s start by seeing the world’s most popular web frameworks with react js. Probably it is not a surprise that all of them are on JavaScript. Two of them, Angular and React, are heroes of the story, and while they are 5th and 2nd most popular correspondingly, you’ve probably heard of them more often than others.
Table of Contents

React JS services are for their flexibility and universality. You can build almost everything you want on the Web using the reusable chunks of JS code. Even more, you can use React Native to present your company on the mobile market using similar tools. On the other side, more heavy and feature-rich Angular can be in the case of complex web applications, especially corporate ones.
Let’s introduce our heroes to see how they serve their purposes
React JS: A robust JavaScript library to build everything you want
React JS is known for its efficiency, flexibility, and easy-to-use component-based architecture. Meet it on GitHub: it is extremely loved there! More than 200,000 stars are gifted by developers from around the world. As you’ve noticed, it was initially developed by Meta and supported by it, despite being an open-source platform.
It is to simplify the process of building interactive and dynamic user interfaces for web applications. Its key feature is a declarative approach. And it allows developers to describe how the UI will look and then use these descriptions to obtain the result.
Let’s see which features enable React JS to build a perfect virtual place for you.
- Component-based architecture means that the code consists of reusable and self-contained components, greatly facilitating the development at all stages.
- Virtual DOM is a virtual representation of the actual website DOM. It efficiently updates and renders only the necessary components, resulting in improved performance and a smoother user experience.
- JSX Syntax (JavaScript XML) allows developers to write HTML-like code within JavaScript. This enables an intuitive and declarative way of defining the UI.
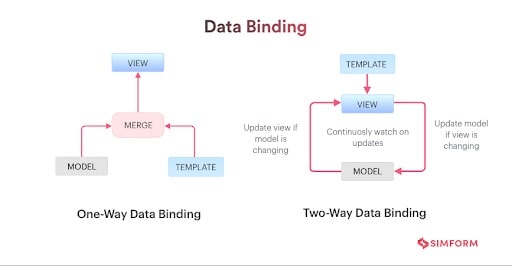
- One-way data binding makes it easier to debug and see the application’s state. The difference between it and Angular’s two-way binding is below.
- Developer Tools include debugging capabilities, performance profiling, and insights into the component hierarchy. All of them help developers optimize their applications without extra movements.
- The community and ecosystem include the active community of developers, various Discord servers, and libraries/frameworks/resources connected with the development enhancement.
React JS’s large popularity is about its simplicity, reusability, and user-friendliness. Various companies see it as the ultimate solution for web building. And its constant development ensures that it will be ready for the future. Even when the Internet will become 3D, the metaverse, React will probably be actual for building virtual spaces and designing their interfaces.
Angular: A full-size framework for complex web applications
Unlike React, Angular uses TypeScript, a popular lightweight version of JavaScript. And, unlike it, it is not a simple library. It is a framework and quite a large one. This hero has fewer stars: only about 90,000, as it is more heavily specialized. It was initially developed by Google and supported by it.
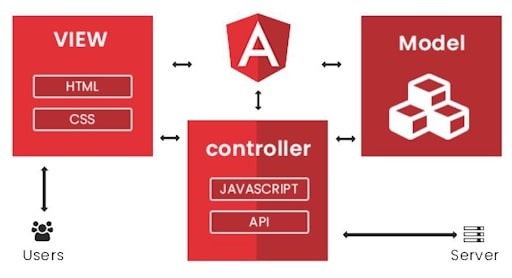
Angular’s key approach is Model-View-Controller (MVC) design, which you can see below. It breaks the development process on three parts: the interface with which the user interacts, the model with all back-end data processing capabilities, and the controller between all parts of the app.

While it also uses reusable UI compounds, you can see that it is toward the development of heavy web apps. It should perform complex computations or operate with large sets of data. Let’s evaluate its core features.
Core Features
- Two-Way Data Binding allows changes in the model to automatically update the view and vice versa. This simplifies the synchronization of data between the user interface and the application’s core.
- Component-based architecture is similar to React JS, despite it is realized differently. Angular components encapsulate both the HTML template and the associated code, promoting reusability and maintainability.
- Dependency injection facilitates the management of object dependencies, making it easier to test and maintain the application’s code.
- Templating and directives include a robust set of development templates and code directives, extending the HTML functionality. Together, they provide an ecosystem
- Reactive programming with RxJS to handle asynchronous programming and event handling. These tools are extremely helpful for complex apps building.
- Navigation is realized via the routing mechanism that enables switching between different views within the application, which is convenient and quick.
- The testing capabilities of Angular are large. They include utilities for writing tests, running them, and generating test coverage reports.
- TypeScript is a statically typed superset of JavaScript used in Angular. It uses features such as strong typing and class-based object-oriented programming, which improve the development experience and code maintainability.
- Active community and ecosystem is another aspect, similar with React JS. Here you’ll also find communities of developers, libraries, packages, and knowledge bases to cope with challenges and enhance your Angular development.
Examples of what is usually built by Angular are business tools, single-page applications, and so-called progressive web apps (PWAs). Its feature-rich nature, along with reusability, community support, clear workflow, and Google services integration make it a robust framework for modern web development.
Similarities
Both frameworks offer reusable code compounds, testing capabilities, and vibrant communities, which makes them essential for efficient development. They both are open-source and you can download them from GitHub. And you can easily access the documentation of each on their websites and read them to become familiar and understand how to implement these characters into your play.
However, the list of differences will be much larger.
Differences
Angular and React, while both being web frameworks, serve different purposes, and their stories are totally different. Think of React as a light, quick character with many various forms and images, while Angular is a larger, harder, and widescale fellow. See two approaches to data binding below: as mentioned, the one-way is simpler and used by React, but the two-way binding is more efficient and utilized by Angular.

A bunch of other differences are summarized in the table below. Here you can read more to deeply evaluate each character.

|

|
| A full-scale JavaScript/TypeScript framework with various tools. | A JavaScript library with essential features to organize the development workflow. |
| Two-way data binding. | One-way data binding. |
| Quite a steep learning curve, complex interface, and high performance. | Easy and quick development, user-friendly interface. |
| Physical DOM | Virtual DOM |
| Dependency injection, a technique useful for object-oriented programming, is enabled. | Does not fully support this technique. |
| Good for large-scale web app development, which requires a lot of code and high performance. | Good for small and middle-size modern apps development due to its flexibility and universality. |
The choice
The end row of the table is a short summary of the story. React JS is much more universal, and therefore, used more widely. As you’ve seen, it has two times more stars on GitHub compared to Angular. Let’s summarize the frameworks’ destinations.
- React is a universal tool for web building, useful in all cases. You can choose it by default, as it is good for working in various conditions with all types of web applications.
- Angular is an excellent choice for complex app development, as it has a lot of robust features, such as reactive programming, essential for apps with large computational requirements.
Why we are for React
React is universal and ultimate solution for web development due to its easiness to use and universality. You can build virtually anything using it. And it combines with Node JS easily to form a connection between the front-end and back-end of your website. Once mastering, you obtain a building tool for creating everything on the web. And it is a clear advantage!

Still, please remember that while React is the winner of this story, it is better not to judge them at all. They are totally different, and only the being of web frameworks unites them.
Agile and small React JS can help you build your web and mobile representation of your business. While large serious Angular is ideal when you need an application that is similarly large and serious.
We chose React only for its universality and flexibility. Two features crucial for the modern world that Angular lacks.
Prospects and Conclusion on Angular and React
Both frameworks have a bright future and large demand among web developers. React JS increases its popularity constantly and is currently the most popular framework along with Node JS. Angular is a more specific tool, used for large applications, but its popularity is stable.
If you’re into web design development, while React will be the more viable option due to its universality. Hence, be familiar with both frameworks.

Business Developmeny Manager at PAS InfoCom Technologies Ltd. Experienced in project management with a demonstrated history of working in the information technology and services industry.











I figured out this post on ReactJS Development Services to be extremely in-depth and helpful. ReactJS has reach into one of the most popular JavaScript libraries for building user interfaces, and understanding the various services it offers is crucial for any ReactJS Developer.
Experience the power of intuitive designs with our design agency.