A pop-up window can be an effective tool that will help build a subscriber base and increase your income. It can, however, cause an increase in the bounce rate on the site. Yet, many marketers believe that pop-ups are a panacea for collecting subscribers, attracting attention, and increasing conversions. If used properly, of course. You can create a pop up text that does not harm the overall user experience. If you do it well, you can even improve the user experience.
Table of Contents
Key Takeaways
- Pop-up windows can be effective for building a subscriber base and increasing income, but they can also increase bounce rates.
- Pop-ups can be used to attract subscribers, inform about news/offers, provide support, show ads, and receive client requests.
- Pop-ups should appear where necessary, match website design, bring value to users, have clear messages and calls to action, and be mobile-friendly.
- Pop-up forms typically consist of a title, main content (text or form), and a call-to-action element (button or link).
- Pop-ups should have minimal text, a simple and clear design, and a compelling offer to drive user engagement.
- Timing for pop-ups can be based on user engagement with the website, such as scrolling or time spent active.
A JavaScript pop-up is a type of dialog box that appears on a webpage using JavaScript code. It can be triggered by events or user actions and is commonly used to display alerts, confirmations, or custom messages. JavaScript pop-ups provide interactivity and allow developers to communicate information or prompt user interactions within a webpage.
What is HTML Pop Up Window?
Why Do We Need Pop-Ups
The pop-up window is part of the user interface. It appears at a certain moment at the chosen part of the webpage, regardless of the user request. Pop-ups are used for the following purposes:
- Attract subscribers;
- Inform about the news/special offers/discounts;
- Suggest technical or customer support;
- Show ads;
- Receive requests from clients.
Another important advantage of pop-ups is that this window is easy to make on your own with no extra help from developers, just by using special services and plugins.

For a pop-up to be effective, it should be created and integrated, based on the following principles:
- Appears without a request where necessary;
- Matches the design of the website;
- Brings value to the user;
- Contains clear message and CTA for the user;
- Adapts to mobile devices.
Following these principles, you can use a pop-up element efficiently on your platform and constantly improve its efficiency and user experience.
Pop-up elements
Each pop-up form consists of three following parts:
Title
It should explain the content and be understandable. It is better to use simple words and short phrases. Users should find the title clear and useful, rather than irritating and distracting. For instance, “Join our mailing list” or “Get the discount”.
Main part
It can contain some text or/and a contact form. The user can learn about a relevant promotion or special discount offer thanks to your text. The form usually collects user data: name, email, and phone number.
Call to action
For example, a button or a caption with a link. This element encourages clients to perform a specific action. For example, you can offer to subscribe to a newsletter, request a callback, or download useful content (book, check list, guide, etc.).
There are no standards for the design of pop-up content. There is only one recommendation: the pop-up window should not take too much time to understand.

What is important when designing a pop-up text?
Minimum text — maximum benefit
In any ad, it is quite difficult to convince a visitor to click the CTA button, and pop-ups have a particularly short time to complete this goal. They interfere with the study of content, and users’ first reaction is to close those windows as soon as possible. So that nothing distracts them from the main message, it is better to pick a minimalistic design of a pop-up element. The call to action should be simple and clear, even if it’s just an invitation to subscribe to the newsletter.
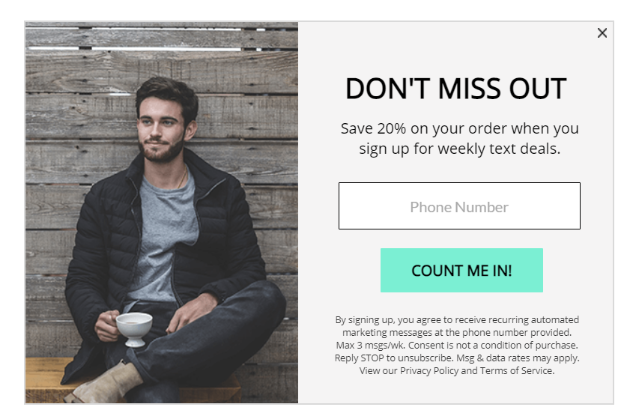
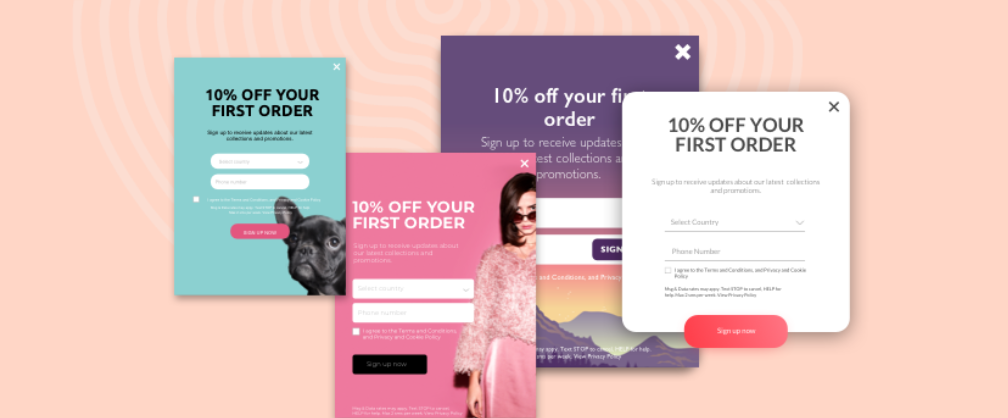
Here is an example of a good pop-up structure:
- Headline with the offer or topic;
- Subtitle, explaining the value of the offer;
- Image to stimulate users visually;
- CTA — a clickable element (usually a button) with a call-to-action message on it;
- Button to close the window.
Some pop-ups may need additional elements, such as an input field for an email address. In other cases, on the contrary, it is better to remove some elements, such as a subtitle or an image. The final structure depends only on whether the design will help you achieve your goal.
The pop-up is not a place for long reads. Here, the text should be comprehensive and contain only the most important information for the user. Be honest — tell your clients what you want from them and what they get in return. At the same time, the call-to-action button must match the rest of the text.
An interesting offer is significant. If a potential customer who visited your platform is interested in your product, then a pop-up window with an interesting offer will help push them to complete a purchase. However, this window will work perfectly when the visitor gets familiar with the content of your website. For example, after 65% scrolling the page or after two minutes of being active on it.
Conclusion on Using Pop-Up Texts
Pop-up windows are a great tool for attracting active users. Both global statistics and individual cases confirm this. The text you write for your pop-up can be among the most effective mechanisms to convert visitors into customers.
Talking about yourself is not enough; you need to address the customer’s needs: one way is to highlight the value your customer receives. The second option is to emphasize what they can lose. Sometimes all you need to do is push your message to the top and make it stand out. If you follow all the rules, your pop-up windows will be unobtrusive and increase your website’s conversion rate.

A dedicated Career Coach, Agile Trainer and certified Senior Portfolio and Project Management Professional and writer holding a bachelor’s degree in Structural Engineering and over 20 years of professional experience in Professional Development / Career Coaching, Portfolio/Program/Project Management, Construction Management, and Business Development. She is the Content Manager of ProjectCubicle.