How is web development going today? What should you know to build a competitive and effective web solution? To get all the answers, you must keep abreast of the latest web development tendencies and be one step ahead. Alongside understanding the newest frameworks and design principles, being knowledgeable about how to migrate to Shopify or speed up your CMS can also give you an edge.
Table of Contents
This article will illustrate five web development trends that will help you improve your user experience and outperform your competitors. Let’s get started!

5 Trends in Web Development to Consider
1. Developing PWAs & Mobile-Friendly Websites
Progressive web apps emerged back in 2015. Since that time, many top names such as Pinterest, Forbes, Lancôme, and others have optimized their websites with this technology. PWAs have a feel and user experience similar to native apps, which increases the time spent on the page.
So what makes this solution so popular among business owners, especially in the eCommerce sector? PWAs work in all modern browsers and follow the latest compliance standards. You can save them on the home screen by creating a bookmark, which doesn’t require installation from the app stores.
Moreover, progressive web apps are independent of the network connection thanks to the use of Service Workers and caching. It means that users can access the site and open previously loaded pages, even temporarily lacking the Internet network.
The HTTPS protocol provides secure data transfer while using the app. In addition, PWAs support push notifications to bring users back to the store.
Topping that, Google favors mobile-optimized sites. And with the release of the Core Web Vitals update, a flawless user experience becomes an indicator for search engines.
PWAs are fast, reliable, mobile, and user-friendly. With them in your arsenal, you boost your site’s performance and positions in search results. What do the mentioned above benefits provide business owners? Such improvements as:
- better visitor engagement;
- higher conversion rates;
- and site reliability.
That’s why PWAs are one of the most important modern trends in web development.
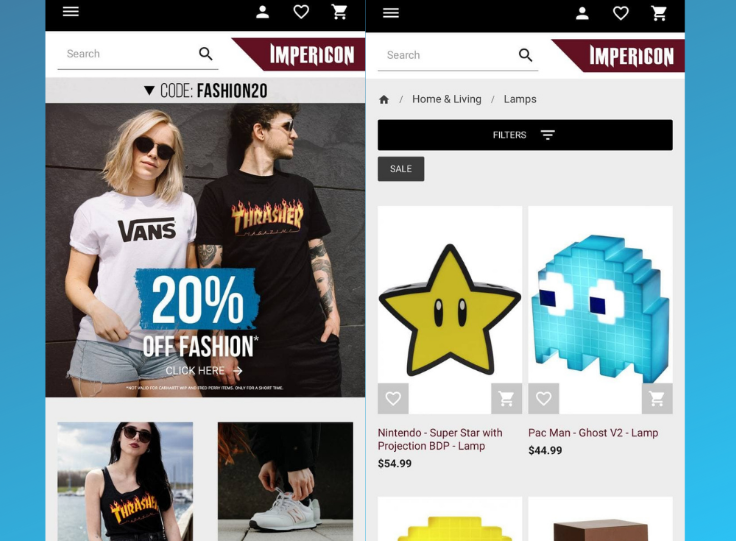
Check out the Impericon example below. Their website, a progressive web app, is hard to distinguish from a native app because it’s so swift and convenient.

2. AI-Powered Chatbots & Voice Search
The next trend is the development of artificial intelligence. AI helps solve complex problems in various business areas from year to year. They automate daily chores, give personalized recommendations, and streamline maintenance processes.
According to Semrush statistics, AI will grow by 33.2% annually from 2020 to 2027. What is more, 80% of retail executives expect to automate their operations with AI by 2027.
But what do developers currently focus on? They concentrate their efforts on developing conversational AI nowadays. They’re aiming at making chatbots communicate naturally, recognize speech in challenging conditions, distinguish emotions, and mimic human interaction with the highest level of engagement.
Where will this be applicable you ask? Chatbot development will intensify in those areas where customer experience personalization is essential. Some of these fields are:
- Banking sector;
- Retail;
- Health care.
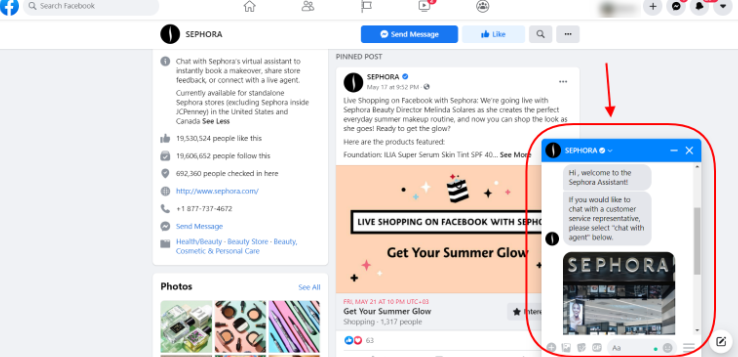
We already come across chatbots on company websites and in messengers. The latter feature reduces development and implementation costs. For example, Sephora launched a Facebook messenger chatbot to help its visitors find a nearby store or get order information.
Screenshot taken on the official Sephora Facebook page
But it doesn’t go down to just textual search, agree? The volume of voice requests will also grow. The reason for it is the increasing popularity of voice assistants such as Siri, Alexa, and IoT devices. SEO also requires optimization of voice search solutions. Thus, developers will work with the Web Speech API to create solutions able to recognize and synthesize speech.

3. Serverless Architecture
Another tendency in web development is using a serverless architecture. It helps you to streamline infrastructure management and significantly save your budget.
What does such architecture imply? The term “serverless architecture” doesn’t refer to a server’s actual physical absence. Instead, this is a new approach to building systems in the cloud.
I.e., serverless applications are based on remote procedures hosted in the cloud. The main objective of such a strategy is to implement the “function as a service” (FaaS) pattern.
Companies won’t have to build product infrastructure by themselves and will delegate it to private cloud computing services. This will allow web developers to focus on product quality instead of handling servers and scaling up.
4. JavaScript Frameworks
Did you know that JavaScript is considered to be one of the most used programming languages in the world? JavaScript frameworks aim to standardize the language and create a user-friendly front-end ecosystem. They include UX, UI, testing, and product technology management aspects required to operate on a website.
JavaScript frameworks are tools for building dynamic applications in the JavaScript language based on library integration. As with any other tools, developers resort to them when it is difficult or time-consuming to complete a task using conventional means.
What makes JS so special? Modern JavaScript frameworks have built-in HTML templates, composed-based design, and support for data management tools. In most cases, frameworks are used to develop both full-fledged sites and functional modules. Also, you can craft so-called Single Page Applications with their help.
5. Motion UI to Display Your Unique Style
At last, the final web development trend is motion UI. Complex animations combined with minimalism look good and attract user attention. It helps retain visitors longer and raises the chance of conversion.
You can apply motion design in the following elements:
- page header transitions;
- charts;
- popup windows;
- drop-down menus;
- page scrolling;
- background animations.
A magnificent example of using animation is the Save Whales website. For example, when scrolling through the website or transiting to a new page, it creates an immersive impression. The visitor feels as if he’s under water.
Screencast taken on the official Save Whales website
Motion design helps to create a responsive and intuitive interface. You can present your company in a unique style, grab users’ attention, and better interact with them.
Nonetheless, use AMP to implement motion design without sacrificing download speed. Therefore, you not only won’t harm your SEO but even improve your search results.
Wrapping Up
Trends change quickly, and companies strive to keep up with them. New stacks and ideas emerge to delight your users with a great experience, build the perfect web app, and discover new possibilities.
Remember that despite changing approaches, the main goal of web development is to provide a quality user experience. And this trend will remain central for many years to come.

A dedicated Career Coach, Agile Trainer and certified Senior Portfolio and Project Management Professional and writer holding a bachelor’s degree in Structural Engineering and over 20 years of professional experience in Professional Development / Career Coaching, Portfolio/Program/Project Management, Construction Management, and Business Development. She is the Content Manager of ProjectCubicle.
















Recent trends in web development include the rise of progressive web apps, accelerated mobile pages, and serverless architectures. Additionally, the adoption of Jamstack and micro-frontends is gaining traction. To stay updated, exploring insightful articles like the one on real estate mobile app development costs and key features on our blog can provide valuable insights into emerging technologies and best practices.